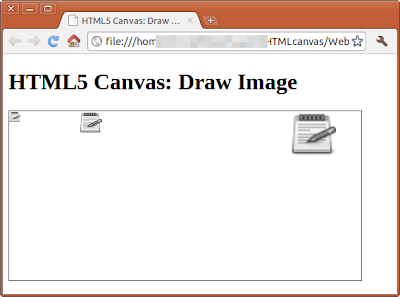
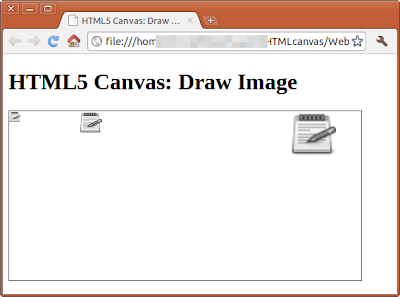
example:

var mycontext;
var myImage;
function canvasloader(){
var mycanvas = document.getElementById("canvas");
mycontext = mycanvas.getContext("2d");
myImage = new Image();
myImage.src = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNVG99cSIdxIuEdKyGvPEsrsuJsWhHLyEO4OHCAhgbSAR97ijeK1R4XZ41dnvMg_YV2M_TM4xHGAtMSw2GX57bndi-Xva5TEX86PSLnbwN9XsHDReKxxjBR47n6yi-snhDJtGfNYeBxI4/s200/editor.png";
myImage.addEventListener("load", myImageLoaded , false);
}
function myImageLoaded(){
doScale(mycontext, 0.5);
mycontext.drawImage(myImage, 0, 0);
doScale(mycontext, 1);
mycontext.drawImage(myImage, 100, 0);
doScale(mycontext, 2);
mycontext.drawImage(myImage, 200, 0);
}
function doScale(context, scale){
context.setTransform(1,0,0,1,0,0); //identity matrix
context.scale(scale, scale); //x scale, y scale
}

No comments:
Post a Comment