example:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Canvas: Draw Image</title>
<script type="text/javascript">
var mycontext;
var myImage;
function canvasloader(){
var mycanvas = document.getElementById("canvas");
mycontext = mycanvas.getContext("2d");
myImage = new Image();
myImage.src = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNVG99cSIdxIuEdKyGvPEsrsuJsWhHLyEO4OHCAhgbSAR97ijeK1R4XZ41dnvMg_YV2M_TM4xHGAtMSw2GX57bndi-Xva5TEX86PSLnbwN9XsHDReKxxjBR47n6yi-snhDJtGfNYeBxI4/s200/editor.png";
myImage.addEventListener("load", myImageLoaded , false);
}
function myImageLoaded(){
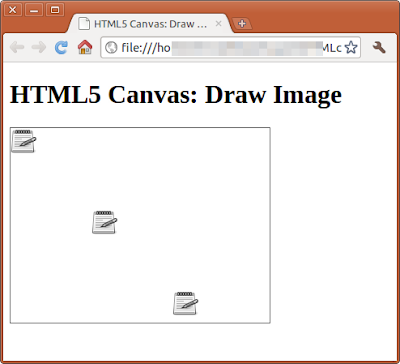
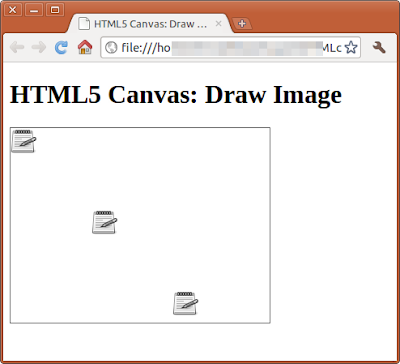
mycontext.drawImage(myImage, 0, 0);
mycontext.drawImage(myImage, 100, 100);
mycontext.drawImage(myImage, 200, 200);
}
</script>
</head>
<body onload="canvasloader();">
<h1>HTML5 Canvas: Draw Image</h1>
<canvas id="canvas" style="border: 1px solid;" width="320" height="240">
Sorry! Your browser doesn't support Canvas.
</canvas>
</body>
</html>

No comments:
Post a Comment