example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body {
background-image:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNVG99cSIdxIuEdKyGvPEsrsuJsWhHLyEO4OHCAhgbSAR97ijeK1R4XZ41dnvMg_YV2M_TM4xHGAtMSw2GX57bndi-Xva5TEX86PSLnbwN9XsHDReKxxjBR47n6yi-snhDJtGfNYeBxI4/s200/editor.png");
}
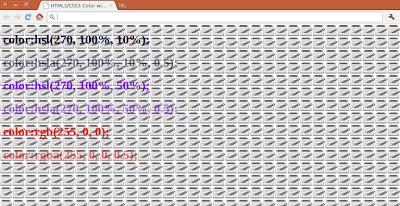
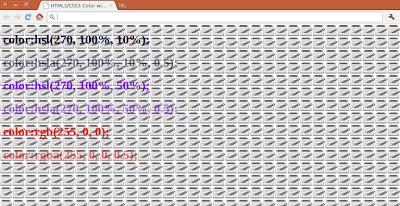
.hsla_270_100_10_50 {
color:hsla(270, 100%, 10%, 0.5);
}
.hsla_270_100_50_50 {
color:hsla(270, 100%, 50%, 0.5);
}
.hsl_270_100_10 {
color:hsl(270, 100%, 10%);
}
.hsl_270_100_50 {
color:hsl(270, 100%, 50%);
}
.rgb_255_0_0{
color:rgb(255, 0, 0);
}
.rgba_255_0_0_50{
color:rgba(255, 0, 0, 0.5);
}
</style>
<meta charset="UTF-8">
<title>HTML5/CSS3: Color with transparency, or opacity</title>
</head>
<body>
<h1 class="hsl_270_100_10">color:hsl(270, 100%, 10%);</h1><h1 class="hsla_270_100_10_50">color:hsla(270, 100%, 10%, 0.5);</h1>
<h1 class="hsl_270_100_50">color:hsl(270, 100%, 50%);</h1><h1 class="hsla_270_100_50_50">color:hsla(270, 100%, 50%, 0.5);</h1>
<h1 class="rgb_255_0_0">color:rgb(255, 0, 0);</h1><h1 class="rgba_255_0_0_50">color:rgba(255, 0, 0, 0.5);</h1>
</body>
</html>


No comments:
Post a Comment