<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
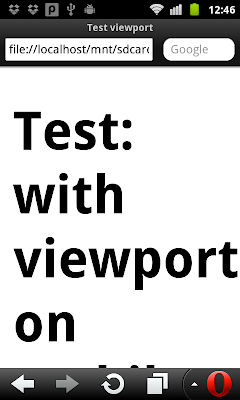
<meta name="viewport" content="width=device-width; user-scalable=0;" />
<title>Test viewport</title>
</head>
<body>
<h1>Test: with viewport on mobile device</h1>
</body>
</html>
With <meta name="viewport"> tag

Without <meta name="viewport"> tag

No comments:
Post a Comment