YUI is a free, open source JavaScript and CSS framework for building richly interactive web applications. YUI is provided under a BSD license and is available on GitHub for forking and contribution.
link: http://yuilibrary.com/


<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
body { margin-left: 30px; margin-right: 15px; background-color: #ffffff }
h1{font: bold italic 20pt helvetica}
#mytext {
font-size: 20px
}
</style>
</head>
<body>
<center>
<input id="slide" type="range" min="8" max="50" value="20"? onChange="changeTextSize(this.value)" step="1"/>
<p id="mytext">Change TEXT size by Slider</p>
</center>
<script>
function changeTextSize(fontsize) {
$("#mytext").css("font-size", fontsize+"px");
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Get input</title>
</head>
<body>
<h1>Get input and change text</h1>
<p id="mytextchanged">Hello!</p>
<input id="mytext" type="text">
<input type="button" value="Click Me" onClick="showMe()" />
<script type="text/javascript">
function showMe() {
var msg = document.getElementById("mytext").value;
document.getElementById("mytextchanged").innerHTML = msg;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Get input</title>
</head>
<body>
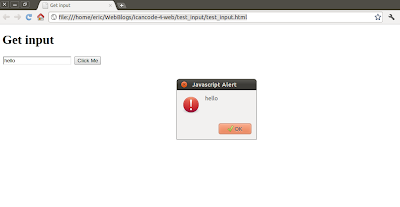
<h1>Get input</h1>
<input id="mytext" type="text">
<input type="button" value="Click Me" onClick="showMe()" />
<script type="text/javascript">
function showMe() {
var msg = document.getElementById("mytext").value;
alert(msg);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<video src="http://video.ch9.ms/ch9/51fe/77b82ce9-bbbc-4b9c-b19a-9f6b017551fe/MVP1understandingwptools_low_ch9.mp4"
controls autoplay loop>
<p>Sorry! Your browser doesn't support video.</p>
</video>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
body { margin-left: 30px; margin-right: 15px; background-color: #ffffff }
h1{font: bold italic 20pt helvetica}
#mytext {
font-size: 20px
}
</style>
</head>
<body>
<center>
<p id="mytext">Change TEXT size by UP/DOWN key</p>
</center>
<script>
$(function(){
var KEY_UP = 38;
var KEY_DOWN = 40;
//Set listener for keydown
$(document).keydown(function(e){
$("#mytext2").html("- keydown -");
switch(e.which){
case KEY_UP:
var fontsize = parseInt($("#mytext").css("font-size")) + 2;
$("#mytext").css("font-size", fontsize+"px");
break;
case KEY_DOWN:
var fontsize = parseInt($("#mytext").css("font-size")) - 2;
$("#mytext").css("font-size", fontsize+"px");
break;
}
});
});
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
body { margin-left: 30px; margin-right: 15px; background-color: #ffffff }
h1{font: bold italic 20pt helvetica}
#background{
background: #a0a0a0;
width: 400px;
height: 300px;
position: relative;
overflow: hidden;
}
#reddot {
background: #f00;
position: absolute;
width: 30px;
height: 30px;
left: 185px;
top: 135px;
border-radius: 15px;
}
</style>
</head>
<body>
<center>
<div id="background">
<div id="reddot"></div>
</div>
</center>
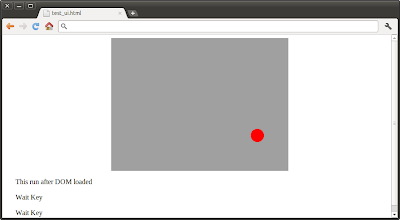
<p id="mytext1">Original Text</p>
<p id="mytext2">Wait Key</p>
<p id="mytext3">Wait Key</p>
<script>
$(function(){
var str = "This run after DOM loaded";
$("#mytext1").html(str);
var KEY_UP = 38;
var KEY_DOWN = 40;
var KEY_LEFT = 37;
var KEY_RIGHT = 39;
//Set listener for keydown
$(document).keydown(function(e){
$("#mytext2").html("- keydown -");
switch(e.which){
case KEY_UP:
var top = parseInt($("#reddot").css("top")) - 10;
$("#reddot").css("top", top);
$("#mytext3").html("Key: UP / " + left + " : " + top);
break;
case KEY_DOWN:
var top = parseInt($("#reddot").css("top")) + 10;
$("#reddot").css("top", top);
$("#mytext3").html("Key: DOWN / " + left + " : " + top);
break;
case KEY_LEFT:
var left = parseInt($("#reddot").css("left")) - 10;
$("#reddot").css("left", left);
$("#mytext3").html("Key: LEFT / " + left + " : " + top);
break;
case KEY_RIGHT:
var left = parseInt($("#reddot").css("left")) + 10;
$("#reddot").css("left", left);
$("#mytext3").html("Key: RIGHT / " + left + " : " + top);
break;
}
});
//Set listener for keyup
$(document).keyup(function(e){
$("#mytext2").html("Wait Key");
$("#mytext3").html("Wait Key");
});
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<p id="mytext1">Original Text</p>
<p id="mytext2">Wait Key</p>
<p id="mytext3">Wait Key</p>
<script>
$(function(){
var str = "This run after DOM loaded";
$("#mytext1").html(str);
var KEY_UP = 38;
var KEY_DOWN = 40;
var KEY_LEFT = 37;
var KEY_RIGHT = 39;
//Set listener for keydown
$(document).keydown(function(e){
$("#mytext2").html("- keydown -");
switch(e.which){
case KEY_UP:
$("#mytext3").html("Key: UP");
break;
case KEY_DOWN:
$("#mytext3").html("Key: DOWN");
break;
case KEY_LEFT:
$("#mytext3").html("Key: LEFT");
break;
case KEY_RIGHT:
$("#mytext3").html("Key: RIGHT");
break;
}
});
//Set listener for keyup
$(document).keyup(function(e){
$("#mytext2").html("Wait Key");
$("#mytext3").html("Wait Key");
});
});
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
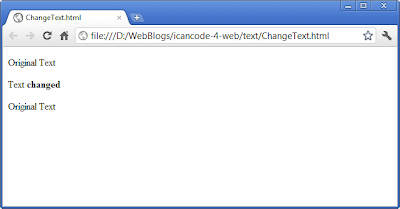
<p id="mytext1">Original Text</p>
<p id="mytext2">Original Text</p>
<p id="mytext3">Original Text</p>
<script>
var str = "Text <b>changed</b>";
$("#mytext2").html(str);
</script>
</body>
</html>

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google AJAX Search API Sample</title>
<script src="http://www.google.com/jsapi?key=AIzaSyA5m1Nc8ws2BbmPRwKu5gFradvD_hgq6G0" type="text/javascript"></script>
<script type="text/javascript">
/*
* How to load a feed via the Feeds API.
*/
google.load("feeds", "1");
// Our callback function, for when a feed is loaded.
function feedLoaded(result) {
if (!result.error) {
// Grab the container we will put the results into
var container = document.getElementById("content");
container.innerHTML = '';
// Loop through the feeds, putting the titles onto the page.
// Check out the result object for a list of properties returned in each entry.
// http://code.google.com/apis/ajaxfeeds/documentation/reference.html#JSON
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
var div = document.createElement("div");
div.appendChild(document.createTextNode(entry.title));
container.appendChild(div);
}
}
}
function OnLoad() {
// Create a feed instance that will grab Digg's feed.
var feed = new google.feeds.Feed("http://feeds.feedburner.com/ICanCodeForWeb");
// Calling load sends the request off. It requires a callback function.
feed.load(feedLoaded);
}
google.setOnLoadCallback(OnLoad);
</script>
</head>
<body style="font-family: Arial;border: 0 none;">
<div id="content">Loading...</div>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>i can code! for Web.</title>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<script type="text/javascript">
function drawVisualization() {
// Create and populate the data table.
var data = new google.visualization.DataTable();
data.addColumn('string', 'name');
data.addColumn('number', 'data');
data.addRows(5);
data.setValue(0, 0, 'A');
data.setValue(0, 1, 50);
data.setValue(1, 0, 'B');
data.setValue(1, 1, 50);
data.setValue(2, 0, 'C');
data.setValue(2, 1, 50);
data.setValue(3, 0, 'D');
data.setValue(3, 1, 25);
data.setValue(4, 0, 'E');
data.setValue(4, 1, 25);
// Create and draw the visualization.
new google.visualization.PieChart(document.getElementById('visualization')).
draw(data, {title:"Google Chart Tools - Visualization: Pie Chart"});
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body style="font-family: Arial;border: 0 none;">
<div id="visualization" style="width: 600px; height: 400px;"></div>
</body>
</html>


body {
font-size: 50px;
font-weight: bold;
font-family: Arial;
}
a { font-style: italic; }
h1 {
font-size: 50px;
font-weight: bold;
font-family: Arial;
}
body {
font-size: 10px;
font-weight: bold;
font-family: Arial;
}
a { font-style: italic; }
h1 { font-style: italic; }
<html>
<head>
<title>i can code! for Web: Dual CSS</title>
<link rel="stylesheet" type="text/css" href="mobile.css" media="only screen and (max-width: 480px)" />
<link rel="stylesheet" type="text/css" href="desktop.css" media="screen and (min-width: 481px)" />
</head>
<body>
<h1>i can code! for Web: Dual CSS</h1>
<p><a href="http://icancode-4-web.blogspot.com/">http://icancode-4-web.blogspot.com/</a></p>
</body>
</html>




<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.16/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.16/themes/smoothness/jquery-ui.css">
<title>jQuery UI Dialog</title>
</head>
<body>
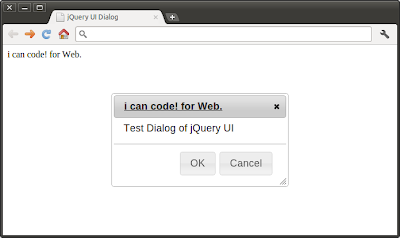
i can code! for Web.
<div id="myDialog">
Test Dialog of jQuery UI
</div>
<script>
(function($){
var functionOK = function(){
alert("OK");
},
functionCancel = function(){
alert("Cancel");
},
Options = {
open: function() {
alert("callback function - open");
},
close: function() {
alert("callback function - close");
},
title: "<a href='http://icancode-4-web.blogspot.com/'>i can code! for Web.</a>",
buttons:{
"OK": functionOK,
"Cancel": functionCancel
}
};
$("#myDialog").dialog(Options);
})(jQuery);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.16/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.16/themes/smoothness/jquery-ui.css">
<title>jQuery UI Dialog</title>
</head>
<body>
i can code! for Web.
<div id="myDialog">
Test Dialog of jQuery UI
</div>
<script>
(function($){
var functionOK = function(){
alert("OK");
},
functionCancel = function(){
alert("Cancel");
},
Options = {
width: 300,
height: 200,
minWidth: 200,
minHeight: 200,
maxWidth: 600,
maxHeight: 250,
title: "<a href='http://icancode-4-web.blogspot.com/'>i can code! for Web.</a>",
buttons:{
"OK": functionOK,
"Cancel": functionCancel
}
};
$("#myDialog").dialog(Options);
})(jQuery);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.16/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.16/themes/smoothness/jquery-ui.css">
<title>jQuery UI Dialog</title>
</head>
<body>
i can code! for Web.
<div id="myDialog">
Test Dialog of jQuery UI
</div>
<script>
(function($){
var functionOK = function(){
alert("OK");
},
functionCancel = function(){
alert("Cancel");
},
Options = {
title: "<a href='http://icancode-4-web.blogspot.com/'>i can code! for Web.</a>",
buttons:{
"OK": functionOK,
"Cancel": functionCancel
}
};
$("#myDialog").dialog(Options);
})(jQuery);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.16/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.16/themes/smoothness/jquery-ui.css">
<title>jQuery UI Dialog</title>
</head>
<body>
i can code! for Web.
<div id="myDialog">
Test Dialog of jQuery UI
</div>
<script>
(function($){
var Options = {
title: "<a href='http://icancode-4-web.blogspot.com/'>i can code! for Web.</a>"
};
$("#myDialog").dialog(Options);
})(jQuery);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/ui/1.8.16/jquery-ui.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.8.16/themes/smoothness/jquery-ui.css">
<title>jQuery UI Dialog</title>
</head>
<body>
i can code! for Web.
<div id="myDialog" title="My Dialog">
Test Dialog of jQuery UI
</div>
<script>
(function($){
$("#myDialog").dialog();
})(jQuery);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test CSS</title>
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<style>
body { margin-left: 30px; margin-right: 15px; background-color: #ffffff }
h1{font: bold italic 20pt helvetica}
#background{
background: #a0a0a0;
width: 400px;
height: 300px;
position: relative;
overflow: hidden;
}
#reddot {
background: #f00;
position: absolute;
width: 30px;
height: 30px;
left: 185px;
top: 135px;
border-radius: 15px;
}
</style>
</head>
<body>
<h1>i can code! for Web</h1>
<center>
<div id="background">
<div id="reddot"></div>
</div>
</center>
</body>
</html>
<html>
<head><title>Test CSS</title>
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<style>
body { margin-left: 30px; margin-right: 15px; background-color: #ffffff }
h1{font: bold italic 24pt helvetica}
p { font-size: 20px; }
</style>
</head>
<body>
<h1>i can code! for Web</h1>
<p>Load something here...</p>
<script>
$(function(){
alert("Hello, from i can code! for Web.\n"
+ "jQuery loaded.");
});
</script>
</body>
</html>

<html>
<head><title>Test CSS</title>
<link rel="stylesheet" href="mycss.css" type="text/css">
</head>
<body>
<h1>i can code! for Web</h1>
<p>Test CSS</p>
</body>
</html>
body { margin-left: 30px; margin-right: 15px; background-color: #ffffff }
h1{font: bold italic 24pt helvetica}
p { font-size: 20px; }

<html>
<head><title>Test CSS</title>
<style>
body { margin-left: 30px; margin-right: 15px; background-color: #ffffff }
h1{font: bold italic 24pt helvetica}
p { font-size: 20px; }
</style>
</head>
<body>
<h1>i can code! for Web</h1>
<p>Test CSS</p>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function CheckCanvas(){
if(document.createElement('canvas').getContext){
alert("OK. Your browser support canvas");
}else{
alert("Sorry! your brwser doesn't support canvas");
}
}
function htmlonload(){
CheckCanvas();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function exercise(){
var result = "";
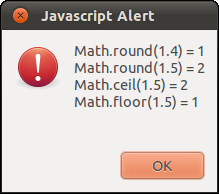
result += "Math.round(1.4) = " + Math.round(1.4) + "\n";
result += "Math.round(1.5) = " + Math.round(1.5) + "\n";
result += "Math.ceil(1.5) = " + Math.ceil(1.5) + "\n";
result += "Math.floor(1.5) = " + Math.floor(1.5) + "\n";
alert(result);
}
function htmlonload(){
exercise();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function exercise(){
var stringsource = "A man and a pen";
var result = "sort() of Array= " + stringsource.split(" ").sort() + "\n";
alert(result);
}
function htmlonload(){
exercise();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function exercise(){
var stringsource = "A man and a pen";
var result = "reverse() of Array= " + stringsource.split(" ").reverse() + "\n";
alert(result);
}
function htmlonload(){
exercise();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function exercise(){
var stringsource = "A man and a pen";
var result = "stringsource = " + stringsource + "\n\n";
result += "toUpperCase(): " + stringsource.toUpperCase() + "\n";
result += "toLowerCase(): " + stringsource.toLowerCase() + "\n";
alert(result);
}
function htmlonload(){
exercise();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function exercise(){
var stringsource = "A man and a pen";
var stringarray = stringsource.split(" ");
var result = "stringsource = " + stringsource + "\n\n";
result += "stringarray:\n" + stringarray + "\n\n";
result += "pop(): " + stringarray.pop() + "\n" + " - result = " + stringarray + "\n\n";
result += "shift(): " + stringarray.shift() + "\n" + " - result = " + stringarray + "\n\n";
stringarray.push("push");
result += "push(\"push\"): - result = " + stringarray + "\n\n";
stringarray.unshift("unshift");
result += "unshift(\"unshift\"): - result = " + stringarray + "\n\n";
alert(result);
}
function htmlonload(){
exercise();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function exercise(){
var stringsource = "A man and a pen";
var stringarray_SP = stringsource.split(" ");
var stringarray_a = stringsource.split("a");
var stringjoin = stringarray_SP.join(".");
var result = "stringsource = " + stringsource + "\n\n";
result += "stringarray_SP:\n" + stringarray_SP + "\n\n"
result += "stringarray_a:\n" + stringarray_a + "\n\n";
result += "stringjoin:\n" + stringjoin + "\n";
alert(result);
}
function htmlonload(){
exercise();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function exercise(){
var ToDay = new Date();
var result ="ToDay = new Date()\n\n";
result += "Date.parse(ToDay) = " + Date.parse(ToDay) + "\n\n"
result += "Date(Date.parse(ToDay)) = \n" + new Date(Date.parse(ToDay)) + "\n";
alert(result);
}
function htmlonload(){
exercise();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function exercise(){
var msg = "Hello http://icancode-4-web.blogspot.com/";
var result = "";
result = "msg.slice(13, 40): " + msg.slice(13, 40) + "\n";
result += "msg.substr(13, 14): " + msg.substr(13, 14) + "\n";
result += "msg.slice(40, 13): " + msg.slice(40, 13) + "\n";
result += "msg.substr(40, 13): " + msg.substr(40, 13) + "\n";
result += "msg.substring(40, 13): " + msg.substring(40, 13) + "\n";
alert(result);
}
function htmlonload(){
exercise();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile Exercise</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.js">
</script>
</head>
<body>
<section id="page1" data-role="page">
<header data-role="header" data-position="fixed"><h1>jQuery Mobile Exercise</h1></header>
<div class="content" data-role="content">
<p>Hello jQuery Mobile!</p>
<p><a href="#page2" data-rel="dialog">Open Dialog</a></p>
</div>
<footer data-role="footer" data-position="fixed"><h1>http://icancode-4-web.blogspot.com/</h1></footer>
</section>
<section id="page2" data-role="page">
<header data-role="header" data-position="fixed"><h1>jQuery Mobile Exercise</h1></header>
<div class="content" data-role="content">
<p>I'm a Dialog!</p>
</div>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile Exercise</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.js">
</script>
</head>
<body>
<section id="page1" data-role="page">
<header data-role="header" data-position="fixed"><h1>jQuery Mobile Exercise</h1></header>
<div class="content" data-role="content">
<p>Hello jQuery Mobile!</p>
<p><a href="#page2">Go to Page 2</a></p>
</div>
<footer data-role="footer" data-position="fixed"><h1>http://icancode-4-web.blogspot.com/</h1></footer>
</section>
<section id="page2" data-role="page">
<header data-role="header" data-position="fixed"><h1>jQuery Mobile Exercise</h1></header>
<div class="content" data-role="content">
<p>Page 2</p>
<p><a href="#page1">Back to Page 1</a></p>
</div>
<footer data-role="footer" data-position="fixed"><h1>http://icancode-4-web.blogspot.com/</h1></footer>
</section>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile Exercise</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.js">
</script>
</head>
<body>
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile Exercise</h1></header>
<div class="content" data-role="content">
<p>Hello jQuery Mobile!</p>
<p><a href="#page2">Go to Page 2</a></p>
</div>
<footer data-role="footer"><h1>http://icancode-4-web.blogspot.com/</h1></footer>
</section>
<section id="page2" data-role="page">
<header data-role="header"><h1>jQuery Mobile Exercise</h1></header>
<div class="content" data-role="content">
<p>Page 2</p>
<p><a href="#page1">Back to Page 1</a></p>
</div>
<footer data-role="footer"><h1>http://icancode-4-web.blogspot.com/</h1></footer>
</section>
</body>
</html>



<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile Exercise</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.js">
</script>
</head>
<body>
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile Exercise</h1></header>
<div class="content" data-role="content">
<p>Hello jQuery Mobile!</p>
</div>
<footer data-role="footer"><h1>http://icancode-4-web.blogspot.com/</h1></footer>
</section>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>JavaScript Exercise</title>
<script type="text/javascript">
function handle_arguments(){
var number_of_arguments = arguments.length;
var list_of_arguments = "";
var msg;
var i;
for(i = 0; i < number_of_arguments; i++){
list_of_arguments += i + " : " + arguments[i] + "\n";
}
msg = "Number of arguments = " + number_of_arguments + "\n"
+ "List of arguments : \n" + list_of_arguments;
alert(msg);
}
function exercise(){
var j = "Javascript Exercise";
var not_init;
var its_null = null;
handle_arguments(1, "Hello", 3, j, not_init, its_null);
}
function htmlonload(){
exercise();
}
</script>
</head>
<body onload="htmlonload();">
JavaScript Exercise
</body>
</html>
 Komodo Edit is a fast, smart, free and open-source code editor. You can code for PHP, Python, Ruby, JavaScript, Perl, Tcl, XML, HTML 5, CSS 3, with (customizable) syntax coloring, folding, background syntax checking, and excellent auto-complete and calltips (called "code intelligence").
Komodo Edit is a fast, smart, free and open-source code editor. You can code for PHP, Python, Ruby, JavaScript, Perl, Tcl, XML, HTML 5, CSS 3, with (customizable) syntax coloring, folding, background syntax checking, and excellent auto-complete and calltips (called "code intelligence").


<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<title>A Simple Google Map demo</title>
<style type="text/css">
html { height: 100% }
body { height: 100%}
#mymap { height: 100% }
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
var map;
function InitMap(){
var options = {
zoom: 2,
center: new google.maps.LatLng(0, 0),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.LARGE,
position: google.maps.ControlPosition.LEFT_CENTER},
streetViewControl: true,
streetViewControlOptions: {
position: google.maps.ControlPosition.RIGHT_BOTTOM}
};
map = new google.maps.Map(document.getElementById("mymap"), options);
initLocation();
}
function initLocation(){
if (window.navigator.geolocation) {
navigator.geolocation.watchPosition(successCallback, errorCallback);
} else {
alert("Sorry! your browser does not support Geolocation API.");
}
}
function successCallback(position){
var currentPosition = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
var marker = new google.maps.Marker({position: currentPosition});
marker.setMap(map);
map.setCenter(currentPosition);
}
function errorCallback(error) {
}
function htmlonload(){
InitMap();
}
</script>
</head>
<body onload="htmlonload();">
<div id="mymap"></div>
</body>
</html>


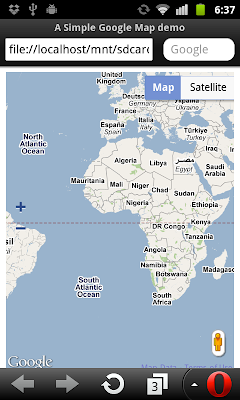
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<title>A Simple Google Map demo</title>
<style type="text/css">
html { height: 100% }
body { height: 100%}
#mymap { height: 100% }
</style>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
var map;
function InitMap(){
var options = {
zoom: 2,
center: new google.maps.LatLng(0, 0),
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoomControl: true,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.LARGE,
position: google.maps.ControlPosition.LEFT_CENTER},
streetViewControl: true,
streetViewControlOptions: {
position: google.maps.ControlPosition.RIGHT_BOTTOM}
};
map = new google.maps.Map(document.getElementById("mymap"), options);
}
function htmlonload(){
InitMap();
}
</script>
</head>
<body onload="htmlonload();">
<div id="mymap"></div>
</body>
</html>