
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Get input</title>
</head>
<body>
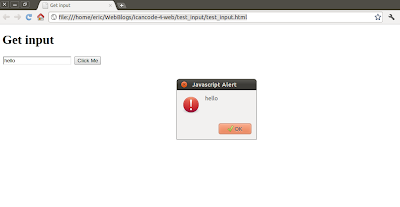
<h1>Get input</h1>
<input id="mytext" type="text">
<input type="button" value="Click Me" onClick="showMe()" />
<script type="text/javascript">
function showMe() {
var msg = document.getElementById("mytext").value;
alert(msg);
}
</script>
</body>
</html>
No comments:
Post a Comment