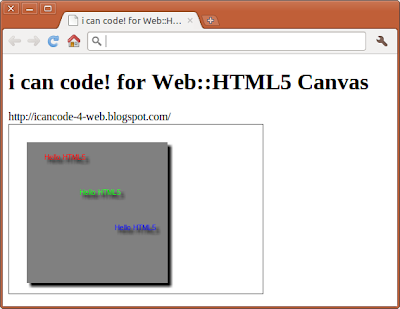
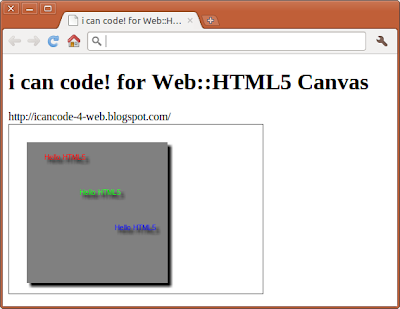
example:

function canvasloader(){
var mycanvas = document.getElementById("canvas");
var mycontext = mycanvas.getContext("2d");
appyShadow(mycontext);
drawSquare(mycontext);
drawText(mycontext);
}
function appyShadow(context){
context.shadowOffsetX = 5;
context.shadowOffsetY = 5;
context.shadowColor = 'black';
context.shadowBlur = 5;
}
function drawText(context){
var myText = "Hello HTML5";
context.fillStyle = "#FF0000";
context.fillText (myText, 50, 50);
context.fillStyle = "#00FF00";
context.fillText (myText, 100, 100);
context.fillStyle = "#0000FF";
context.fillText (myText, 150, 150);
}
function drawSquare(context){
context.fillStyle = "gray";
context.fillRect(25,25,200,200);
}

No comments:
Post a Comment